[DIY Smart Home] Teil 3: Die ersten Adapter installieren & einrichten
Wir haben im letzten Teil unseren ioBroker erfolgreich installiert und wollen nun in diesem Teil die ersten Adapter installieren und einrichten, um anschließend die ersten Skripte zu erstellen. Los geht’s!
Der Start des ioBrokers
Nachdem wir den ioBroker über die URL (IPAdressedesPi:8081), in meinem Fall die 192.168.2.124:8081, aufgerufen haben, müssen wir als allererstes den Lizenzbestimmungen zustimmen sowie unsere Sprache auswählen. Anschließend bekommen wir direkt die Systemeinstellungen des ioBrokers vorgezeigt und können diese nach unseren Wünschen einrichten. Die Stadt wird nur benötigt, falls Du später Wetterdaten etc. einbauen möchtest. Anschließend klicken wir auf „speichern“ – falls Du dies nicht direkt siehst, scrolle ein wenig nach oben.
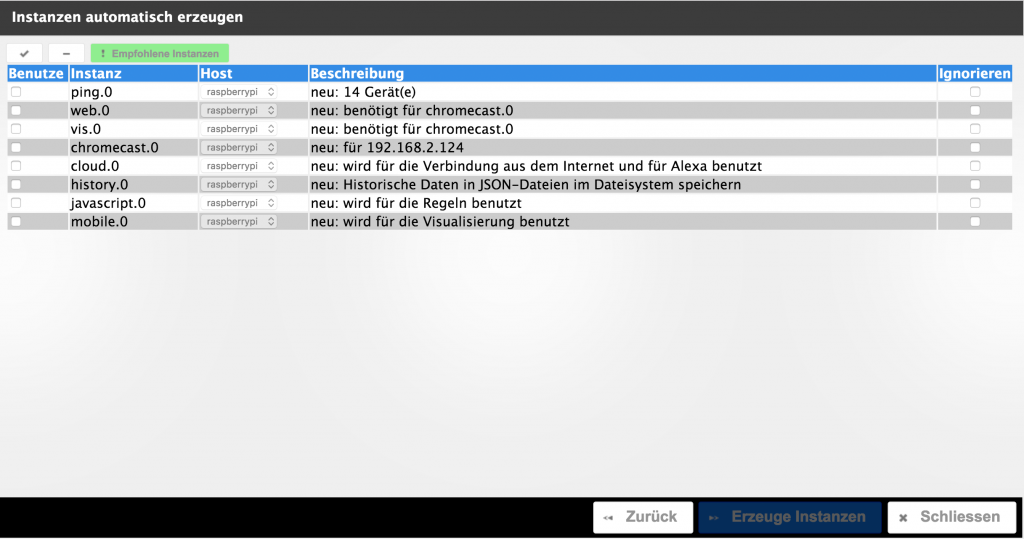
Der Klick auf „weiter“ bringt uns zur nächsten praktischen Funktion bzw. zum ersten Adapter, mit dem wir in Kontakt treten: Discovery. Hiermit kann der ioBroker unser WLAN nach Geräten durchsuchen und verfügbare Adapter (Nochmal fürs Gedächtnis: Das sind die „Treiber“, um später die Geräte steuern zu können) auflisten. Meine Suche ergibt Folgendes:
Kurze Erklärung dazu:
- ping.0 -> Damit können die Geräte angepingt werden, ob sie noch erreichbar sind und welchen Status sie gerade haben (true oder false). (empfehlenswert)
- web.0 -> Der Webserver für den ioBroker. (empfehlenswert)
- vis.0 -> Hiermit lassen sich grafische Dashboards/Anzeigen bauen. (empfehlenswert)
- chromecast.0 -> Steuerung aller Google Cast-Geräte, also Chromecast, Google Home etc. (empfehlenswert)
- history.0 -> Wenn aktiviert, werden alle Änderungen des Status‘ eines Objekts gespeichert.
- javascript.0 -> Damit werden die Skripte erstellt. (notwendig!)
- mobile.0 -> Wie der vis.0-Adapter, nur für die mobile Version.
Ich selbst habe erstmal alle Adapter installiert, außer dem history.0 sowie mobile.0. Nicht wundern, falls eines oder mehrere Deiner Smart Home-Geräte nicht erkannt wurden: Das ist normal.
Der ioBroker im Überblick
Bitte alle aufpassen! Jetzt wird es interessant und wichtig, also einprägen! Wir haben im ioBroker folgende Menüpunkte/Reiter:
Adapter
Wie wir zuvor schon geklärt haben, ist ein Adapter ein „Treiber“ für ein Smart Home-Produkt. Diesen können wir installieren, indem wir auf der rechten Seite auf das „+“-Icon klicken. Dadurch wird aus einem Adapter eine Instanz.
Instanzen
Die Instanzen sind die installierten Adapter. Hier können wir die Einstellungen vornehmen, also IP-Adressen festlegen, Login-Daten hinterlegen etc. Das wird alles hier erledigt.
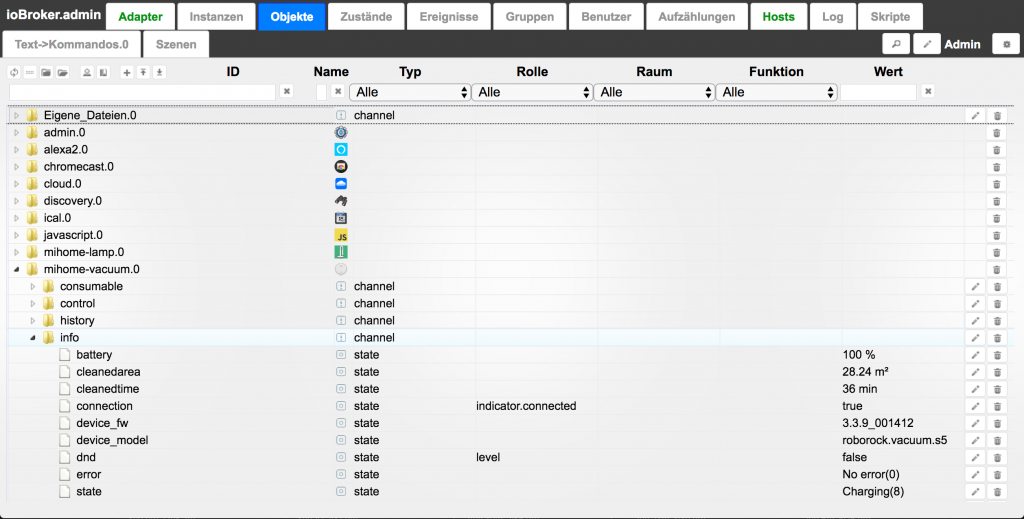
Objekte
Willkommen in der Ordnerübersicht. Ja, so ist die Objektansicht aufgebaut. Denn hier ist quasi das Herzstück des ioBrokers. Denn mit einem Objekt können wir quasi ein Smart Home-Gerät steuern, sei es das Ein- bzw. Ausschalten der Lampe, das Steuern des TVs oder das Abrufen von Information des Saugroboters über dessen aktuellen Status oder die gereinigte Fläche. Ebenso beziehen wir uns auf diese Objekte, wenn wir die Skripte erstellen. Für jede installierte Instanz gibt es hier einen Ordner, in welchem alle steuerbaren Objekte hinterlegt sind.
Log
Hier gibt es eigentlich nichts zu sagen, außer dass in diesem Tab alles aufgezeichnet wird, was in Eurem Smart Home passiert.
Skripte
Mit diesem Punkt geht’s ans Eingemachte, allerdings möchte ich darauf erst in unserem nächsten Teil eingehen, denn in diesem Teil wollen wir uns erstmal mit den wichtigsten Adaptern beschäftigen, um später gleich loslegen zu können.
Den Cloud-Adapter einrichten
Mit dem Cloud-Adapter können wir uns eine Schnittstelle nach außen aufbauen, wodurch wir auch IFTTT (If this then that) nutzen können. Was wiederum Folgendes bedeutet: Falls Euer Smart Home-Gerät keinen Adapter im ioBroker besitzt (gerade bei smarten Steckdosen), diese aber mittels IFTTT gesteuert werden können, können wir diese trotzdem in unser Smart Home integrieren. Auch bei mir persönlich war genau dies der Fall, aber dank IFTTT ist dies nun kein Problem mehr.
Nun kommen wir zur Einrichtung und diese sieht wie folgt aus: Wir richten uns ein Konto auf iobroker.net ein und bestätigen unsere E-Mail-Adresse. Anschließend gehen wir auf unser Profil und klicken auf APP-KEYS und klicken auf „erzeugen“. Den dort erzeugten Key kopieren wir uns und fügen ihn im ioBroker im Cloud-Adapter unter APP-KEY ein und sagen direkt „speichern“. Wenn wir nun noch IFTTT einrichten wollen, was ich nur wärmstens empfehlen kann, dann erstellen wir uns ein Konto auf ifttt.com, und nachdem wir dort ebenfalls die E-Mail-Adresse bestätigt haben, rufen wir den Webhook-Service von IFTTT über diesen Link auf.
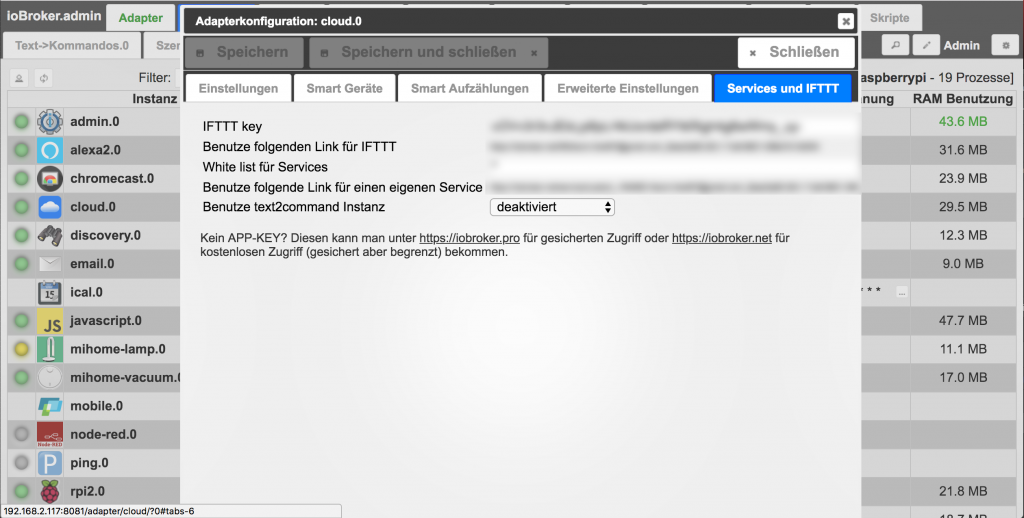
Wir klicken auf Documentation, welches sich in der rechten oberen Ecke findet. Nun finden wir hier unübersehbar unseren API-Key, welchen wir uns nun kopieren und im ioBroker im Cloud-Adapter unter dem Reiter Service und IFTTT eintragen. Voilà! Damit wären wir fertig.
Cloud-Adapter + Amazon Alexa
Ach! Moment! Du hast eine Alexa daheim und Geräte, die sich nicht mit Alexa steuern lassen? Zwei Beispiele in Bezug auf Saugroboter (ja, ich mag Saugroboter und sie dienen gut als Beispiel):
Problem 1: Du hast einen einfachen offline Saugroboter, der mittels eigener Infrarot-Fernbedienung gesteuert wird und somit keine Sprachsteuerung hat?
Problem 2: Du hast einen Wi-Fi-fähigen Saugroboter, der aber nur mittels App gesteuert werden kann, aber keine Sprachsteuerung hat?
Dann kannst Du auch dies ziemlich easy mittels Cloud-Adapter realisieren, ohne ein Skript zu bauen:
Lösung 1: Es gibt sogenannte Broadlinks, denen man Befehle von Fernbedienungen beibringen und diese anschließend via App ausführen kann. Der ioBroker unterstützt ebendiese Broadlinks, wodurch wir quasi im ioBroker einen Infrarot-Befehl aktivieren können, welchen der Broadlink dann aussendet und somit unseren Offline-Saugroboter steuern kann. Und so wird das Ganze durch Alexa steuerbar: Zuerst den Skill „ioBroker“ in der Alexa-App aktivieren, mit Eurem ioBroker-Konto verbinden und anschließend im Cloud-Adapter den Punkt Smart Geräte (ja, das e fehlt hier) auswählen. Dort können wir über das „+“-Icon ein Objekt (Wir erinnern uns kurz: Damit können wir die Smart Home-Geräte steuern) hinzufügen, also hier beispielhaft den „Start“-Infrarot-Befehl des Broadlinks für Euren Saugroboter. Nun sagt ihr Eurer Alexa, sie solle nach neuen Geräten suchen und voilà: Nun erscheint das Gerät in Eurer Liste und ihr könnt damit Routinen etc. erstellen.
Lösung 2: Hierzu muss allerdings ein Adapter für Euren Saugroboter zur Verfügung stehen. Wenn der Adapter eingerichtet ist, können wir ab dem Punkt, wie Alexa gesteuert wird, genauso vorgehen wie bei Lösung 1, aber mit der Ausnahme des auszuwählenden Objekts. Falls nur IFTTT unterstützt wird, geht dies auch, ist allerdings etwas aufwändiger, da wir hier ein Skript bauen müssen.
Nun geht’s ab zur Logik
So weit, so gut. Ich hoffe, mit dem kleinen Beispiel konnte ich eine kurze Übersicht geben, was wir jetzt schon realisieren können, dabei haben wir eigentlich noch nicht viel gemacht. Im nächsten Teil der Smart Home-Serie geht es dann an die Skripte und an das wirkliche Smart Home.
PS.: Falls Du Interesse daran hast, dass ich eine ausführlichere Anleitung zum Thema Broadlink und Einbindung in Alexa oder gar Google Home schreibe, dann hinterlasse mir doch einfach eine Nachricht unter kevin.theil@appkosmos.de.